ReactNative - iOS
This guide will help you integrate the ReadyRemitSDK into your React Native developed iOS projects.
The ReadyRemitSDK is supported from iOS 14 to iOS 17.
Step 1 - Download the SDK
- Download the
ReadyRemitSDK.zipfrom here. - Unzip the file
- Create a
Frameworksfolder under your root ios project folder (myProject/ios) - Paste the unzipped
ReadyRemitSDK.xcframeworkon the newly createdFrameworksfolder
Step 2 - Add the SDK to your project
- Open your Project in XCode and go to the Project -> General -> Frameworks, Libraries, and Embedded Content.
- Drag and drop the downloaded SDK into the "Frameworks, Libraries, and Embedded Content" section of the settings.

Step 3 - Install required libraries
- Download the
VisaSensoryBranding.zipfile from Github. - Extract the contents of the zip file and add the extracted library folder to the newly created "Frameworks" directory.
- In XCode select your main target in the "Project Navigator" window and switch to the "General" tab.
- Under "Frameworks, Libraries and Embedded Content" drag and drop the
VisaSensoryBranding.xcframeworkfolder

Step 4 - Create the ViewController
ReadyRemit requires a ViewController to display. In the root directory of your iOS project in Xcode, create the following 2 files:
#import <UIKit/UIkit.h>
//ReadyRemitSDK
#import "ReadyRemitSDK/ReadyRemitSDK.h"
@interface ReadyRemitViewController : UIViewController
@property (nonatomic, assign) id<ReadyRemitDelegate> delegate;
@property (nonatomic, assign) NSString* language;
@property (nonatomic, assign) ReadyRemitEnvironment environment;
@property (nonatomic, strong) ReadyRemitAppearance* appearance;
@end#import "ReadyRemitViewController.h"
//ReadyRemitSDK
#import "ReadyRemitSDK/ReadyRemitSDK.h"
@interface ReadyRemitViewController ()
@property (weak, nonatomic) ReadyRemit* readyRemit;
@property (nonatomic, copy) void (^launchCompletion)(void);
@property (nonatomic, copy) void (^onDismiss)(void);
@end
@implementation ReadyRemitViewController
- (void) viewDidLoad {
[super viewDidLoad];
_launchCompletion = ^{ NSLog(@"ObjC: ReadyRemit launched."); };
_onDismiss = ^{
[[self_ delegate] onSDKClose];
[[self_ navigationController] dismissViewControllerAnimated:YES completion:nil];
};
_readyRemit = [ReadyRemit shared];
_readyRemit.appearance = _appearance;
_readyRemit.environment = _environment;
[_readyRemit languageSelected:_language];
[_readyRemit launchObjcInNavigation:[self navigationController]
delegate: _delegate
onLaunch: _launchCompletion
onDismiss: _onDismiss];
}
@endStep 5 - Create the Bridge
In React Native, a "Bridge" is used to facilitate communication and interaction between your React Native code and your native modules. (See the React Native documentation to learn more about this.)
In the root of your iOS project in Xcode, create the following 2 files:
#import <React/RCTBridgeModule.h>
#import <React/RCTEventEmitter.h>
//ReadyRemitSDK
#import "ReadyRemitSDK/ReadyRemitSDK.h"
@interface RCTReadyRemitModule : RCTEventEmitter <RCTBridgeModule, ReadyRemitDelegate> {
void (^_authSuccessCallback)(NSString *token);
void (^_transferSuccessCallback)(NSString *token);
void (^_transferFailCallback)(NSString *error, NSString *errorMessage);
}
@end#import "RCTReadyRemitModule.h"
#import "AppDelegate.h"
#import "ReadyRemitViewController.h"
#import "ReadyRemitSDK/ReadyRemitSDK.h"
@implementation RCTReadyRemitModule
- (NSArray<NSString *> *)supportedEvents
{
return @[@"READYREMIT_AUTH_TOKEN_REQUESTED", @"READYREMIT_TRANSFER_SUBMITTED", @"SDK_CLOSED"];
}
RCT_EXPORT_MODULE();
RCT_EXPORT_METHOD(setAuthToken: (NSString *)token :(NSString *)errorCode) {
dispatch_async(dispatch_get_main_queue(), ^{
self->_authSuccessCallback(token);
});
}
RCT_EXPORT_METHOD(setTransferId: (NSString *)transferId :(NSString *)errorCode :(NSString *)errorMessage) {
if (transferId != nil && transferId.length > 0) {
dispatch_async(dispatch_get_main_queue(), ^{
self->_transferSuccessCallback(transferId);
});
} else {
dispatch_async(dispatch_get_main_queue(), ^{
self->_transferFailCallback(errorMessage, errorCode);
});
}
}
RCT_EXPORT_METHOD(launch: (NSString *)environment :(NSString *)language :(NSDictionary*)styles) {
dispatch_async(dispatch_get_main_queue(), ^(void) {
ReadyRemitViewController *readyRemitViewController = [[ReadyRemitViewController alloc] init];
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:readyRemitViewController];
[readyRemitViewController setModalPresentationStyle: UIModalPresentationOverCurrentContext];
[navigationController setModalPresentationStyle: UIModalPresentationOverCurrentContext];
if ([environment isEqual:@"PRODUCTION"]) {
readyRemitViewController.environment = ReadyRemitEnvironmentProduction;
} else {
readyRemitViewController.environment = ReadyRemitEnvironmentSandbox;
}
ReadyRemitAppearance *appearance = [[ReadyRemitAppearance alloc] initWithStyles: styles];
readyRemitViewController.language = language;
readyRemitViewController.delegate = self;
readyRemitViewController.appearance = appearance;
UIWindow *window = [UIApplication sharedApplication].delegate.window;
[window.rootViewController presentViewController:navigationController animated:YES completion:nil];
});
}
- (void) onAuthTokenRequestWithSuccess:(void (^)(NSString * _Nonnull))success failure:(void (^)(void))failure {
_authSuccessCallback = [success copy];
[self sendEventWithName:@"READYREMIT_AUTH_TOKEN_REQUESTED" body:@{ }];
}
- (void) onSubmitTransferWithTransferRequest:(TransferRequest *)transferRequest success:(void (^)(NSString * _Nonnull))success failure:(void (^)(NSString * _Nonnull, NSString * _Nonnull __strong))failure {
_transferSuccessCallback = [success copy];
_transferFailCallback = [failure copy];
[self sendEventWithName:@"READYREMIT_TRANSFER_SUBMITTED" body:[transferRequest toJSON]];
}
- (void) onSDKClose {
[self sendEventWithName:@"SDK_CLOSED" body:@{ }];
}
@end
(Optional) Closing ReadyRemitSDK
If you wish to gracefully close the ReadyRemitSDK at any point in your code, please:
- Add this code to your RCTReadyRemitModule.m
RCT_EXPORT_METHOD(close) {
[[ReadyRemit shared] close];
}- Call this function in your React Native project:
ReadyRemitModule.close();(Optional) Inactivity Detector
If you prefer to automatically close the ReadyRemitSDK when your users are inactive, you can add the following snippet into your ReadyRemitModule.kt
- (void) viewDidLoad {
[super viewDidLoad];
_launchCompletion = ^{ NSLog(@"ObjC: ReadyRemit launched."); };
_onDismiss = ^{ [[self navigationController] dismissViewControllerAnimated: YES completion:nil]; };
_readyRemit = [ReadyRemit shared];
_readyRemit.appearance = _appearance;
_readyRemit.environment = _environment;
[_readyRemit languageSelected:_language];
// Launch ReadyRemitSDK
[_readyRemit launchObjcInNavigation:[self navigationController]
delegate: _delegate
onLaunch: _launchCompletion
onDismiss: _onDismiss];
// Set inactivity timeout (e.g., 60 seconds)
[_readyRemit closeAfterSeconds:60];
}(For KYC users only) Enable camera permission
If you wish to use the ReadyRemitSDK with the KYC feature enabled, you will need to require camera permission from your users, here is how you do that:
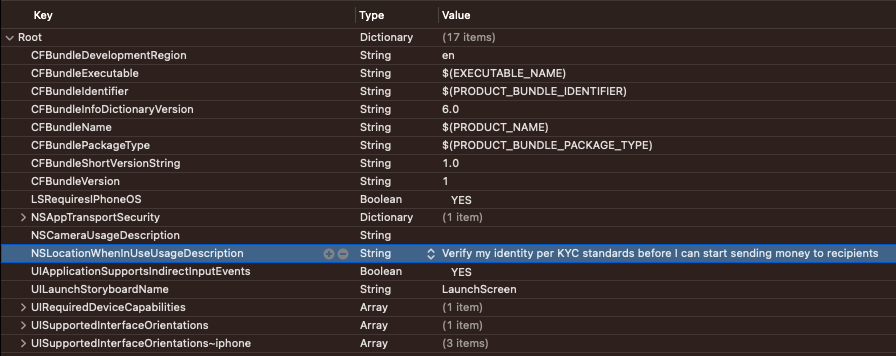
- In XCode, open your info.plist file and add a new key for
NSCameraUsageDescriptionwith a value explaining why you need to use the camera. We recommend the following text:
Verify my identity per KYC standards before I can start sending money to recipients

Updated 4 months ago
